Double your Profits with 7 Secret Tips on Planning an SEO Friendly Website
Now that you have finally decided to build your very own professional website, letŌĆÖs take a quick walk through some important factors which you need to consider before planning your website.
Why does your Business need a website?
With 3.2 billion people using the internet on daily basis, you are sure to miss out a big piece of the pie by not targeting the latter without a website. An SEO friendly, professional looking and well-designed website can improve your search engine ranking and drive more traffic to your website.
Advantages of a Business Website
- Saves cost and time for printing of brochures
- Targeting customers across the globe
- Increasing the business value
- Influence people
- Helps in achieving business goals
- Presence: 24 x 7 x 365
- Easy Marketing
- Press releases / Newsletters
- Ability to convey your message openly ŌĆō blogs, articles, guest posts & more
- Give your product/service a voice
Understanding the basic components of a website
- A home page and site-wide template design to ensure an attractive, functional and consistent appearance of your website.
- Integrated site-wide navigation to ensure clear and consistent access to your websiteŌĆÖs content.
- Look and feel of your website, including colors, text, and graphics, for an excellent user interface.
- A logo (brand representation) at every viable position and page.
- A site map providing a list of all pages on your site on the footer.
- Search feature to allow the user to search the website for relevant content.
- About page that includes:
- Your / CompanyŌĆÖs description
- Mission / Vision / Objectives
- Modes of contact: Name, address, phone numbers, and e-mail address
- A domain name which would be your ŌĆśaddressŌĆÖ on the internet, which the people will type in the browser to reach you / your website. You choose a word or phrase and an extension such as .com, .net, .edu, wherein your address would be mywebsite.com/ mywebsite.net.
- A web hosting space where your website actually resides and a connection to the Internet and technology that makes your website work.
- Copyright protects your unique content and saves your data from being copied non-ethically.
2
Structure & Navigation
- Your website must always be simple and user-friendly ŌĆō Prefer a schema ŌĆō a code that makes your content machine-understandable.
- Your websiteŌĆÖs search rankings remain unaffected by schema, but it does influence how search engines display your content in the search results.
- Applying schema markup to addresses, business names, people, phone numbers, emails, web addresses, reviews and other crucial information which can help Google display that information in search results, which can eventually improve click-through rates in search results pages.
- Forming a logical directory structure is an essential part of planning your web site.
- You can have a subdirectory for sound clippings or short clips.
- If you plan your website and design it in a way to contain very fewer files then you can store all of them in just one directory.
- To begin with, navigation, connect your home page, with the inside pages in the order you expect your visitors to follow.
- Remember, there is no set pattern or guidelines when it comes to ŌĆśhow-to have easy navigationŌĆÖ.
- The navigation can be simple or complex with a few main pages or with multi-level architecture, designed aesthetically for the logged in users.
Content Planning
This is a simultaneous and equally important step that needs to be taken care of in the developmental phase only and needs expertise. The text of a website is very important and so are the proximity, prominence, and density of the keywords used to attract the queries from search engines and across.
- Keyword prominence simply means possessing the knowledge of keyword placement across the website.
- One should know how to use, where to use and how often to use in a sentence.
- Keyword prominence primarily deals with the prominence/importance of your webpage and makes it eye-catching.
- The simplest formula is to keep the most important keyword most prominent.
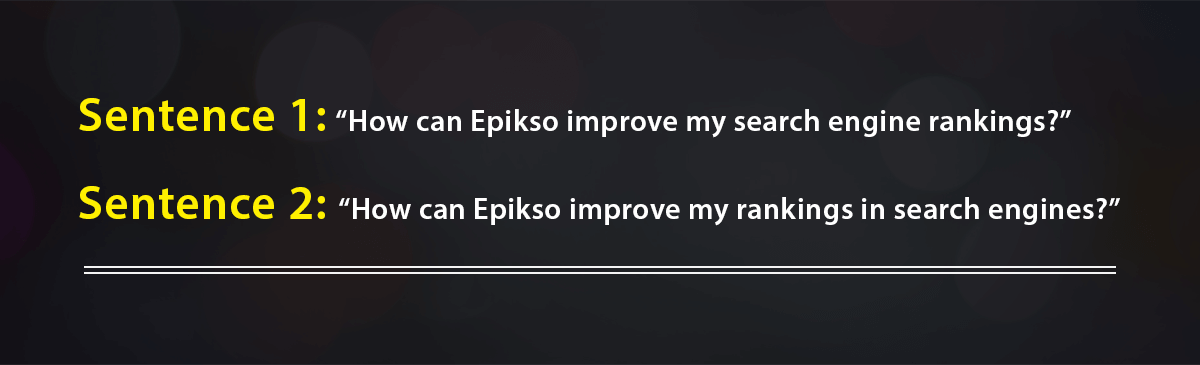
 Can you spot the difference between the sentences? Both seem similar but if somebody searches ŌĆśsearch engine rankingsŌĆÖ there is a very high probability that Sentence 1 will rank higher than the latter, however, the scenario is within the context and assuming that all else is equal for both pages. Also, itŌĆÖs a great idea to be simple and well-versed in keying in call-to-actions. Remember, a well-written website is always more successful than others that do not have a great piece of content.
Can you spot the difference between the sentences? Both seem similar but if somebody searches ŌĆśsearch engine rankingsŌĆÖ there is a very high probability that Sentence 1 will rank higher than the latter, however, the scenario is within the context and assuming that all else is equal for both pages. Also, itŌĆÖs a great idea to be simple and well-versed in keying in call-to-actions. Remember, a well-written website is always more successful than others that do not have a great piece of content.
- Keyword density, it simply deals with the ratio between keywords highlighted against the total number of indexed words.
- To understand: In an article of 100 words, having 1% keyword density means that ŌĆśthe keywordŌĆÖ should appear only once within that 100-word bracket.
- This density is different for different search engines and the best way to solve this problem is to hire a web development agency that has hands-on experience on this.
Using Semantic elements of HTML5
The Internet has changed by leaps and bounds since its last major update of HTML4.01 in 1999. TodayŌĆÖs technology has smartphones, tablets, and other mobile devices that have introduced new challenges to engineers and software developers. Today we have HTML5 which is used to provide a smoother and more consistent experience for web users and developers.
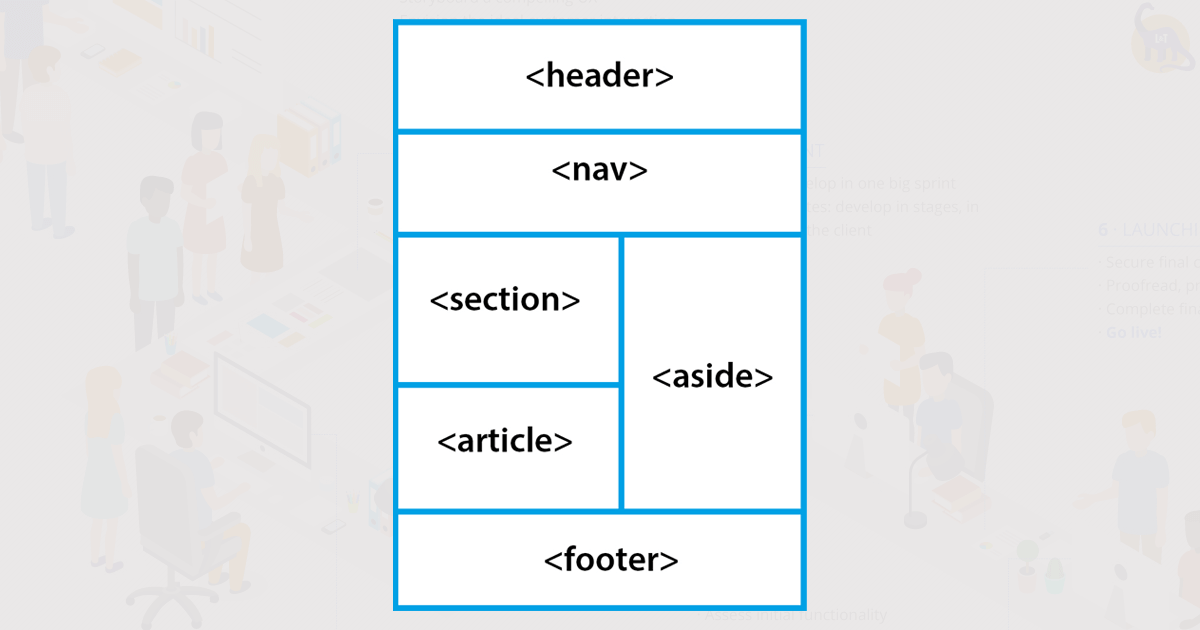
HTML5 is a collective effort between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG). While coding for your new website one must know that understanding the meaning of words is crucially important in communication. Thus, HTML5 semantic tags build up strong communication between the website’s code and the web browser.
Non semantic elements such as <div> and <span> donŌĆÖt explain their content whereas semantic elements such as <form>, <table>, and <article> clearly defines its content. Hence it is strongly recommended to use the semantic elements of HTML5 while getting your website designed.
| Tag | Defines |
| <article> | An article |
| <aside> | Content aside from the page content |
| <details> | Additional details |
| <figcaption> | A caption for <figure> element |
| <figure> | Describes self-continued content such as photos, code listings and more |
| <footer> | A footer |
| <header> | A header |
| <main> | The main content of the document |
| <mark> | The marked / highlighted text |
| <nav> | The navigation links |
| <section> | A particular section |
| <summary> | The visible heading of <details> element |
| <time> | Date / Time |

Planning SEO friendly URLs
Search engines, specifically Google, strongly recommend that the structure of URL should be as simple as possible. The best method to form an easy URL is to organize your content in a manner so that it helps to form the URL logically. Some other benefits of an easy SEO friendly URL are:
- Preferred by Google Bot, because easy URLs make it easier to crawl pages throughout the site.
- Pages get indexed and searched faster in search engine results.
- Updates and changes in the pages (existing) are re-indexed in less time.
- Easy to promote.
- Easy to share via social media networks.
- Updating the URL structure provides better short-term and improved long-term organic results.
A responsive design
The rapid development in the IT industry and the no. of devices used for accessing the web has increased. Earlier desktops were the only machines used to browse the web but with time the number has generously shifted to laptops, mobile phones, tablets, Kindles, smart televisions and other smart devices with varied screen dimensions. All of them demand a website, which is responsive and that adapts. While planning a responsive design for your website, you must keep in mind that:
- The menu and the content to be displayed as per need.
- Dynamic resizing of images and videos.
- Bigger menus, links, and buttons for touch screen devices.
- To avoid unwanted/accidental touch more space needs to be there between interactive links.
- Apt line spacing and font size for easy reading.


Page load time
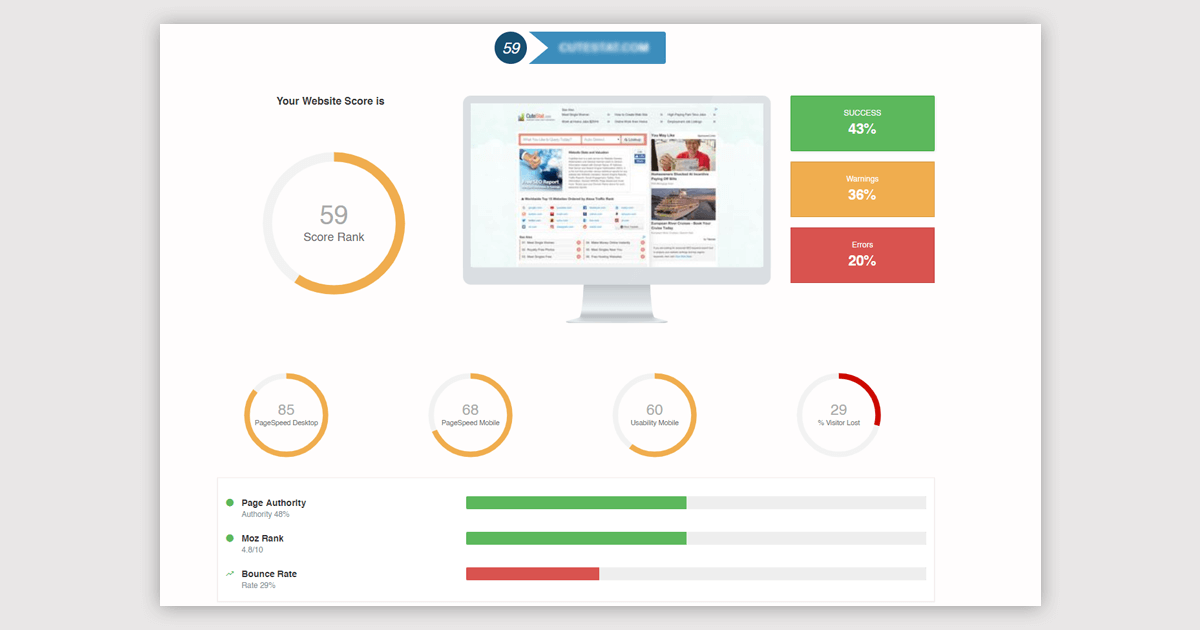
Businesses generally tend to put page load time at the back seat thinking that their websitesŌĆÖ speed will handle the performance, which is unfortunately not the case. This is simply the time of your content loading on your pages, the faster it is the better it is. Also, termed as page load time and generally we tend to confuse it with ŌĆśsite speedŌĆÖ which is actually the page speed for a sample of page views on a site. The page load time can be effectively evaluated with this free SEO Audit Tool.

Conclusion
Now that you have the basic knowledge of the steps that it takes to begin developing your website, you can surely kick start your project but do remember that it could result in a lengthy and tiring process. By following the steps mentioned above you can ensure that the website you design does the job designated but remember your job is not yet done. The primary goal of the website is to boost your business, which can only be done if the end product is almost flawless and is backed by a team of experts. For an in-depth analysis and guidance feel free to contact us at contact@epikso.com or book an appointment today.